WordPress文件下载插件Download Monitor后台打开加载速度特别慢如何解决?
WordPress文件下载插件Download Monitor后台打开加载速度特别慢如何解决?
WordPress文件下载插件Download Monitor是一款非常不错的下载管理插件,可以统一管理下载资源,支持对下载资源进行分类以及添加标签,支持对每个下载资源添加版本,可以统计下载次数,支持仅供网站会员下载的权限设置,并提供许多有用的短代码(shortcode)——功能丰富,却又比较简单易用,中文支持也较好。深受资源网站站长的喜爱。
图一
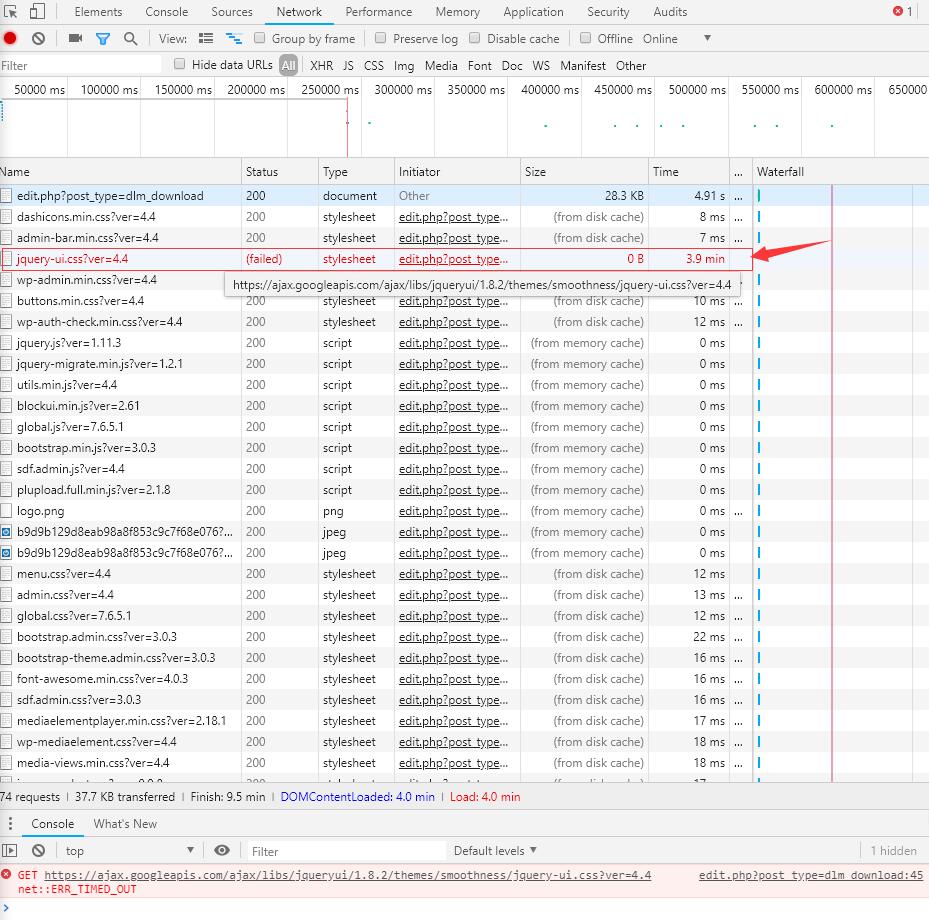
然而由于国内网络环境的原因,当站长安装了Download Monitor下载插件后,在打开Download Monitor插件后台时会发现打开的速度特别慢,甚至慢的让人抓狂到想把该插件卸载的地步!!!如下图所示,小编在进入Download Monitor后台的下载文件列表时,竟然足足用了近四分钟的时间!!在加载过程中除了浏览器有转圈标识外,其他什么信息都没有,慢的都让人以为服务器出现了宕机!!
图二
图三
在用其他的插件打开速度就很快,说明问题肯定出现在Download Monitor插件本身上,经网上查找资料发现,原来是因为打开Download Monitor插件后台时会调用一个资源—引用ajax.googleapis.com上的jquery-ui.css文件,从而造成了在国内网络环境下打开速度特别的慢。从图二中我们也能看出来,总共加载了4.0min,jquery-ui.css竟用了3.9min!97.5%的时间都被它占用了!!
找到了原因,问题解决就容易了。想方设法把ajax.googleapis.com上的jquery-ui.css文件下载下来然后传到自己的服务器上,然后修改Download Monitor插件调用该文件的地址为上传到自己服务器的地址,这样在调用该文件的时候加载速度就很快了。
具体如下:
首先将jquery-ui.css下载下来后通过ftp工具上传至wp-content/plugins/download-monitor/assets/css/文件夹下
然后打开wp-content/plugins/download-monitor/includes/admin/class-dlm-admin.php文件找到如下的代码:
wp_enqueue_style( 'jquery-ui-style', (is_ssl()) ? 'https://gapis.geekzu.org/ajax/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' : 'http://gapis.geekzu.org/ajax/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
将其中的地址改为jquery-ui.css在自己服务器上的地址:
wp_enqueue_style( 'jquery-ui-style', (is_ssl()) ? $download_monitor->plugin_url().'/assets/css/jquery-ui.css' : $download_monitor->plugin_url().'/assets/css/jquery-ui.css' );
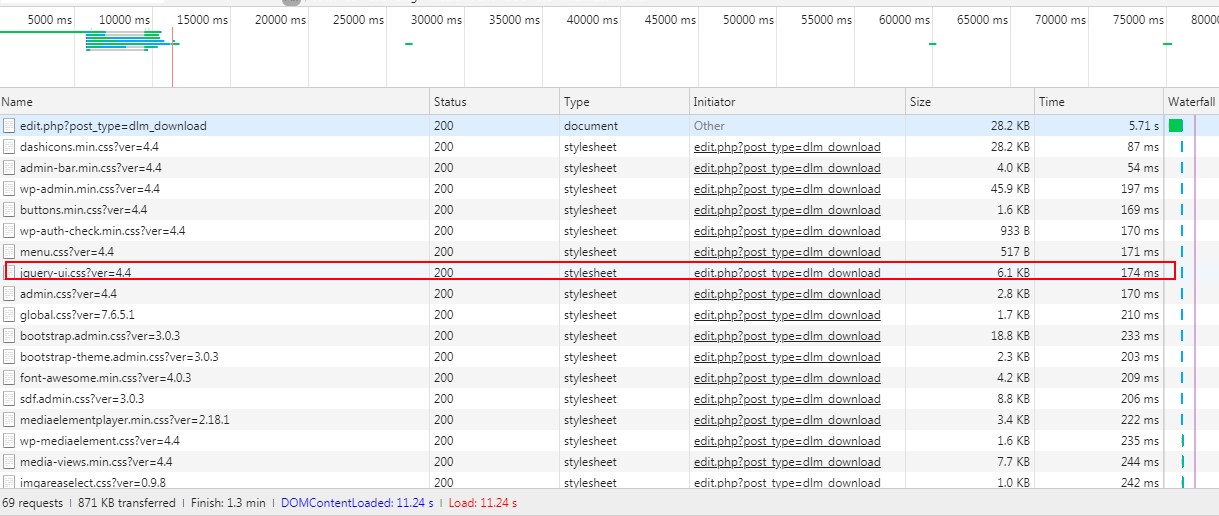
保存覆盖上传至服务器,按Ctrl+F5强刷新页面,时间直接降低到了11.24s,jquery-ui.css只用了174ms,相对以前几乎达到了“秒开”!!
图四
| 上一篇: <pre>标签中的内容如何自动换行? | 下一篇: ScreenFlash-绿色免安装版屏幕录制工具 |