网页设计js实现手机电脑一键复制功能
代码如下:
<!DOCTYPE html>
<html>
<head lang="zh-cn">
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0' />
<title></title>
<style>
body{
padding: 20px;
text-align: left;
}
.copytxt{
opacity: 0;/*不可以用display:none和 visibility: hidden;*/
}
.dp-content{
color:#5a5a5a;
line-height:25px;
}
strong{
font-size:16px;
}
a{
display:block;
padding:10px;
border-radius:3px;
text-decoration:none;
text-align:center !important;
border:1px solid blue;
}
</style>
</head>
<body>
<strong>复制的内容:</strong>
<p class="dp-content">这里是需要一键复制的内容。</p>
<br />
<a href="javascript:;" onclick="copyUrl()">点我一键复制</a>
<span class="copytxt">复制内容</span>
<script>
function copyUrl(){
document.getElementsByClassName("copytxt")[0].innerText = "这里是需要一键复制的内容。";
const range = document.createRange();
range.selectNode(document.querySelector(".copytxt"));
const selection = window.getSelection();
if(selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('Copy');
alert("复制成功,直接粘贴就可以了。");
}
</script>
</body>
</html>
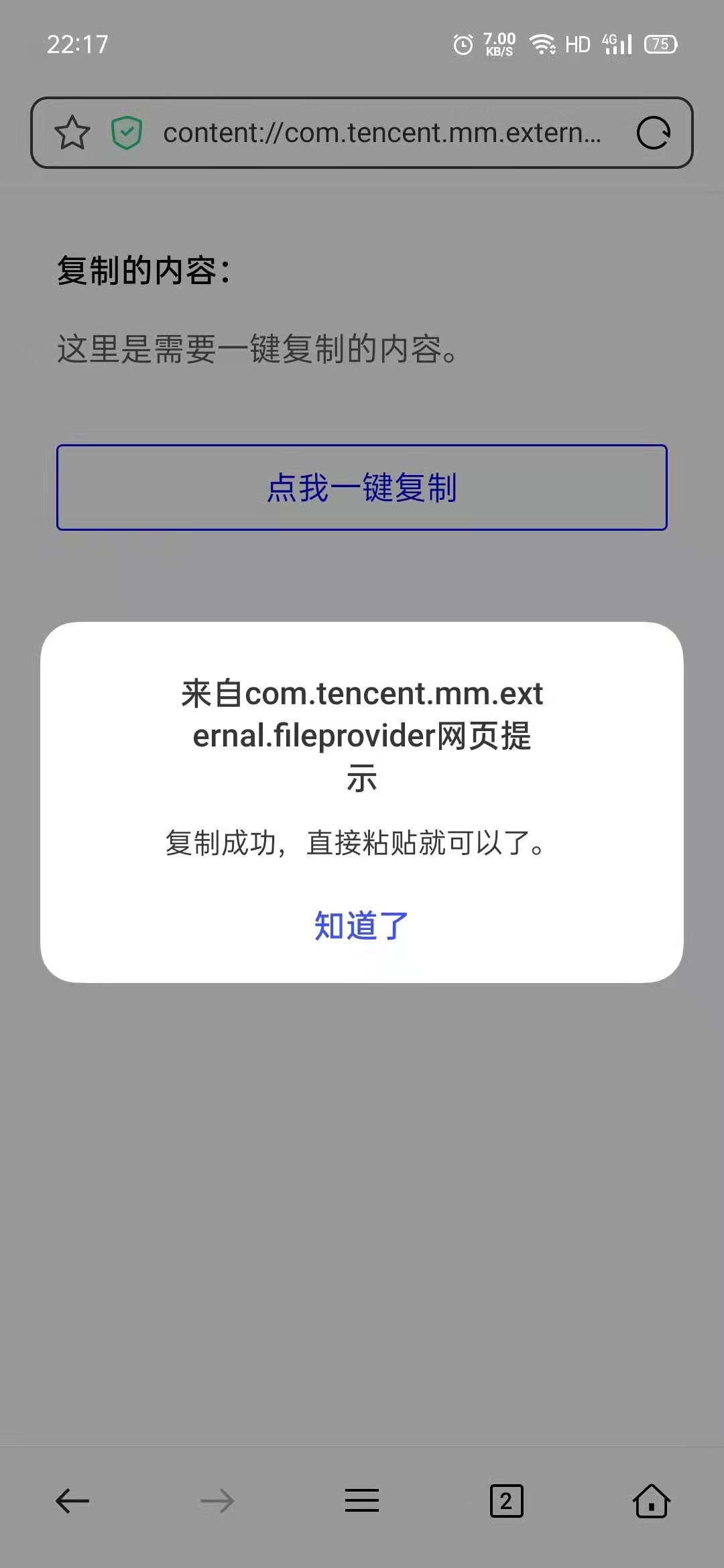
效果:
| 上一篇: 打印机提示脱机的解决办法 | 下一篇: 错误模块名称: SHELL32.dll,版本: 10.0.19041.789,时间戳: 0x0bd33e89问题及解决办法 |